
Ürün Detay Sayfası Türleri
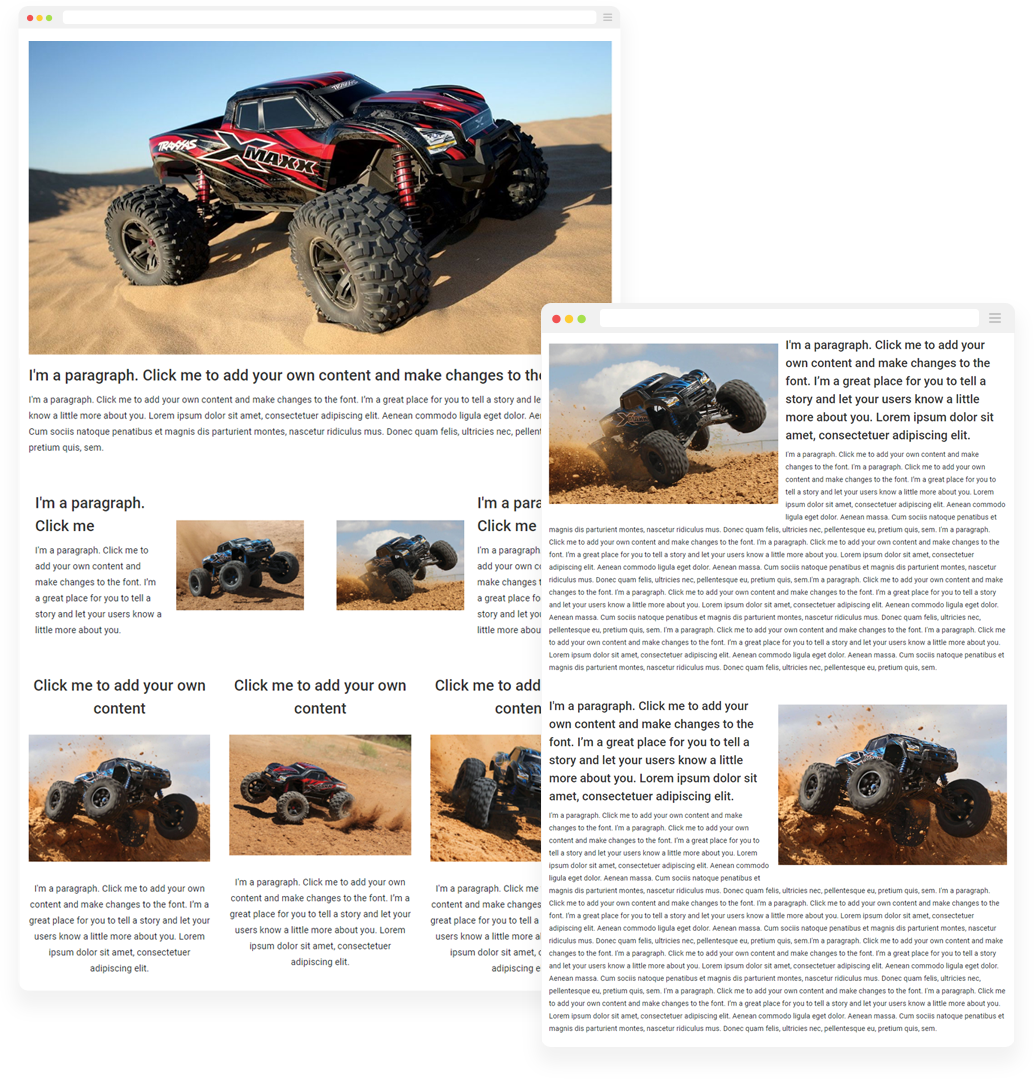
Ürünlerinizi tanıtırken etkili bir açıklama sayfası oluşturmak önemlidir. Gerekli bilgileri içermesi ve ürünü anlatan görsellerle de desteklenmelidir. Sitenano Ürün Açıklama Aracı size etkili ürün detay sayfaları oluşturmanız için kolaylıkla kullanabileceğiniz farklı şablon örnekleri sunar.
Resimlerin Detay Sayfasındaki Pozisyonları
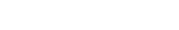
Ürün detay sayfanızı oluşturmak için açıklama sekmesini açtığınızda karşınıza soldaki şablonlar çıkar. Bu şablonlar ekleyeceğiniz görsel içeriklerin detay sayfasındaki sayısını ve pozisyonu gösterir. Tek bir resim, yanyana iki resim ve daha fazla resim gösterimi gibi...
Resim + Başlık + Alt Metin
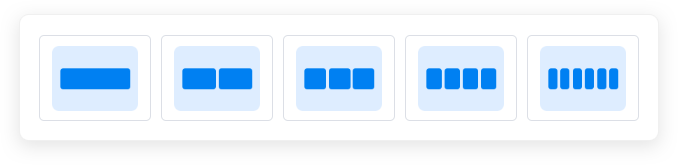
Seçtiğiniz yerleşim planının ardından Resim + Başlık + Alt Metin şablonuna ulaşırsınız, Burası detay sayfanızı oluşturmanız gereken ikinci adımdır.
Bu bölümde şablonları içerik detayınıza göre çoğaltarak sayfa planını oluşturabilirsiniz. Her bir eklemede istediğiniz şablon görünümünü tekli, ikili, üçlü… olarak ekleyebilirsiniz.


Resim + Metin Pozisyonunu Belirleme
Şablonu düzenle butonuna bastığınızda resim, başlık ve alt metnin yer alacağı pozisyonu belirleyebilirsiniz.
Yazınızın resmin altında, solunda, sağında veya içeriğe gömülü olarak farklı şekillerde gösterilmesini belirleyebilirsiniz.
İçeriği Ekleme
Şablon içeriğinde belirlenen alanlarda içeriklerinizi oluşturmaya başlayın, resminizi yükleyin, başlık ve metin alanlarını doldurun ve kaydedin.

Sitenano Ürün açıklama şablonu ile
birbirinden farklı ve etkili detay sayfaları oluşturmak çok kolay
Sitenano e-ticaret siteleri ile müşterilerinizin ilgisini çekecek, sitenizin kalitesini artıracak açıklama sayfalarını kolaylıkla oluşturabilirsiniz.
Hemen kayıt olun, ücretsiz e-ticaret sitenizi oluşturun ve test edin.